5 Interesting JavaScript Object Methods
Object methods that will make you gain command on Objects in JS

Photo by Element5 Digital on Unsplash
Want command over JS, gain knowledge of Objects
We all know that in JavaScript almost everything is an object. These Objects can be considered as a fundamental part of the language. They are versatile and flexible, making them a pivotal element in modern web development.
Before moving to object methods we need to understand some basics of it.
All objects are instances of Object().
An object inherits properties from Object.prototype.
The only object that does not inherit from Object.prototype are those with a 'null' prototype.
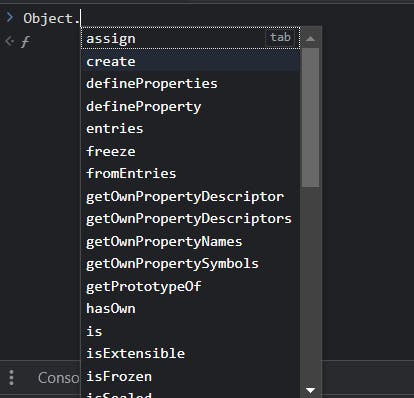
You can easily see some of the Object methods by simply opening the developer tools of any browser and in the console Tab, type "Object." It will give you suggestions like this which are all methods or properties of object.

So, 👇👇
Now let us jump deep down into these Objects and find some efficient methods that all of us should know.
Object.defineProperty()
This method is a static method that helps in defining a new property to an object or change the existing properties of an object.
The function has three parameters in its definition which are:-
[obj, prop, descriptor]
obj -> The object for which you want to define a property.prop -> The property of the object which you want to set. It can be a string, Symbol, or number.
descriptor -> { } given inside curly braces, it is of two types, data descriptor and access descriptor.
👉 Data Descriptor:- It is used to set the description of the data of that property. We can set the writable, enumerable, and configurable using this.
👉 Access Descriptor:- It is used to implement the getter and setter for that property. We need to invoke the getter and setter in order to get and set the value.
Object.defineProperty(obj, prop, descriptor)Let us see an example ⬇️⬇️
const obj = { id: 1, name: "BMW" } console.log(obj.name); // BMW //changing the value of name property obj.name = "Audi"; console.log(obj.name); //Audi🤔🤔 But What if we don't want some properties of our object to change? For this, we can use the defineProperty method.
const obj = { id: 1, }; Object.defineProperty(obj, 'name', { value: "BMW", //writable: true if you want to change the value then set writable to true }); console.log(obj.name) obj.name = "Audi"; console.log(obj.name);Output:-
BMW BMW😲😲 In this way, this function gives you command over the property of an object, you can set writable, enumerable, configurable, and all sorts of inner properties of objects. By default, they are set to 'false' in this method.
Object.getOwnPropertyDescriptor( ) 🤓🤓
This is a static method that helps in retrieving the property descriptor for a specific property of an object. Takes two inputs as parameters, the object and the property of that object. It returns a descriptor if any such property inside that object exists else it returns undefined.
A property descriptor is a record with some attributes such as value, writable, configurable, enumerable, get & set.
Now we need to know about all these property descriptors.
👉👉 Value -> It is the value associated with the property.👉👉 writable -> Stores boolean type of value. Shows whether the value stored in property.value is changeable or not (true/false).
👉👉 enumerable -> Boolean type of value. Tells whether we can loop over this object.property or not.
👉👉 configurable -> Boolean type of value. Indicates whether the property is allowed to change its value type and whether it can be deleted or not.👉👉 get & set -> Both are function that serves as getter and setter for the property. It is undefined if there are no getters and setters.
Let's understand with the help of exampleslet obj = { id: 1}; let desc; desc = Object.getOwnPropertyDescriptor(obj, "id") console.log(desc) //{ value: 1, writable: true, enumerable: true, configurable: true } let obj1 = { get fun() { return 100 } } let desc1 = Object.getOwnPropertyDescriptor(obj1, "fun") console.log(desc1); /* { get: [Function: get fun], set: undefined, enumerable: true, configurable: true } */ /*If you don't pass the first argument as an object then it will be automatically treated as an object (coerced). Before ES6 this was not possible it would have given a TypeError */ let desc2 = Object.getOwnPropertyDescriptor("abc", 1); console.log(desc2); //{ value: 'b', writable: false, enumerable: true, configurable: false } //enumerable is true because strings are considered as iterable objects.Object.getPrototypeOf ( ) 🙂🙂
This is a static method that returns the prototype of the specified object. Prototypes are a blueprint used to create an object. Every object in JavaScript has a prototype. When you access a property or method on an object, JavaScript first checks if the property/method exists on the object itself. If it doesn't find it, it then looks up the prototype chain to find the property/method on the object's prototype. This chain continues until it reaches the top-level prototype, which is typically the built-in Object.prototype. More on prototypes in the next article.
This function takes only one argument, which is an object whose prototype is to be returned.
Let us see an example.const car = { modelName: "E-Tron", brand: "Audi" } prototype1 = Object.getPrototypeOf(car); console.log(prototype1); // {} object prototype. const arr = [1,2,3] prototype2 = Object.getPrototypeOf(arr); console.log(prototype2); // [] array prototypeUsually, this function is used to check the prototype of the received object, like this 👇
const o = {} /*there are scenarois where we don't know what type of Object we will receive, in that case this method is useful.*/ if(Object.getPrototypeOf(o) === Object.prototype){ console.log("Matched") } else{ console.log("Not-Matched") } //expected output:- MatchedObject.hasOwn()
This is a static method that is used to check if the given object has the indicated property as its own property or not, it does not check in the object prototype chain. The return value of this method is boolean type (true/false). It takes two parameters and they are:-
obj ➡️ The Js object instance to be tested.prop ➡️ The property name in String or Symbol form.
This is a very useful method if you want to check whether the property of that object is its own property or inherited property.Let us see an example
const obj = {} console.log(Object.hasOwn(obj, "prop")); //false - because no such property exists with "prop" name obj.prop = "Something" console.log(Object.hasOwn(obj, "prop")); //true - because now the property has been added. obj.prop = undefined console.log(Object.hasOwn(obj, "prop")); //true - because still property exists irrespective of the value.Object.isExtensible()
This is a static method that helps in determining whether the object is extensible or not ( i.e we can add more properties to the object or not ). By default all objects are extensible but there are methods that can alter this behavior of objects such as Object.preventExtensions().
This method takes the object that needs to be checked as the parameter and returns a boolean value indicating whether or not the object is extensible.Now let us see an example.
const obj = {} console.log(Object.isExtensible(obj)); //true Object.seal(obj); console.log(Object.isExtensible(obj)); //falseThese were some of the built-in methods for Object in JavaScript, there are more in the bucket. Gradually we will cover all of them. Stay connected!